CDN部署笔记
开通并部署了CDN,记录一些过程中遇到的问题和解决方法。
CDN部署笔记
1 CDN
1.1 概念
内容分发网络(Content Delivery Network),是在现有 Internet 中增加一层新的网络架构,由遍布全国的高性能加速节点构成。
1.2 原理及作用

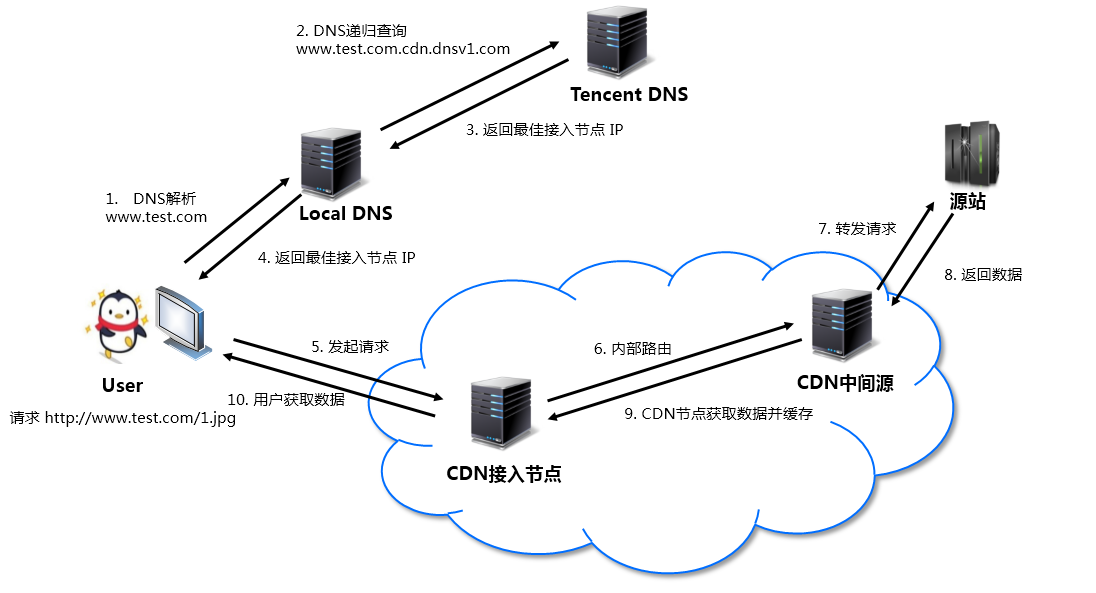
这些高性能的服务节点都会按照一定的缓存策略存储您的业务内容,当您的用户向您的某一业务内容发起请求时,请求会被调度至最接近用户的服务节点,直接由服务节点直接快速响应,有效降低用户访问延迟,提升可用性。
CDN 有效的解决了目前互联网业务中网络层面的以下问题:
- 用户与业务服务器地域间物理距离较远,需要进行多次网络转发,传输延时较高且不稳定;
- 用户使用运营商与业务服务器所在运营商不同,请求需要运营商之间进行互联转发;
- 业务服务器网络带宽、处理能力有限,当接收到海量用户请求时,会导致响应速度降低、可用性降低。
详细介绍:内容分发网络 - 腾讯云
2 问题笔记
2.1 DNS配置
- 在CDN中配置主域名后,会获得一个CDN域名;
- 在DNS中删去主域名原来的解析记录,设置新的CNAME域名解析记录,将主域名解析到CDN域名上;
- 配置CDN缓存策略,并开启CDN并刷新本地域名解析,Windows
CMD执行
ipconfig/flushdns - 打开主域名
2.2 强制使用HTTPS
- 在CDN配置中设置好HTTPS证书,因为用户的HTTPS链接将是用户和CDN服务器的连接。
- 设置回源访问时,设置为HTTPS回源为宜(特别是如果你的站点有登录页面等)
- 否则可能会出现浏览器拒绝加载
js,css资源
- 否则可能会出现浏览器拒绝加载
2.3 出现浏览器提示"过多重定向",无法打开
我这里的问题经分析,是出在回源访问时的重定向上。
具体而言,就是站点在CDN上设置了默认HTTPS,而CDN回源时设置了HTTP回源,而源服务器处设置了地址重写,将HTTP访问重定向到HTTPS,这就导致CDN回源访问时,所有的HTTP都被重定向到了HTTPS(加载html, js, css等资源),导致浏览器提示过多的重定向,拒绝加载。
2.4 只有html页面,没有样式、插件和图片
是js
,css等被浏览器拒绝加载导致,通常是CDN中没有缓存,而加载链接是HTTP回源,且源站设置了地址重写导致。
需要统一使用HTTP或HTTPS,不要出现混合使用的情况。
2.5 CDN缓存策略
如果默认配置了所有文件缓存30天,php, jsp, asp缓存0秒,会缓存所有0秒/分/时/天以外的数据,这就意味着你的HTML页面更新后,CDN处要首次缓存的30天后才会更新,这显然是不行的。
我的理解是——
一、CDN主要用于缓存不常修改的数据,如:
- 网站样式、javascript插件——
css, js; - 图片资源——
png, jpg, bmp, ico; - 等
- 这类资源的缓存寿命可以配置的比较长,如:30天,以减少回源访问,提高CDN命中率;
二、而经常更新的,实时的资源不应该被长期缓存,如:
- 文章、页面、动态信息——
html, php; - 首页;
- 后台管理页面;
- 这类资源的缓存寿命应该配置得较短,直接回源就配置0秒,和源站保持一致性,访问量大就配置成较短的时间,如秒/分/时的级别。